Github Shields网站的使用
Github Shields网站的使用
一、网站简介
这个网站可以实现许多徽章的生成,利于网站搭建过程中徽章的个性化

二、具体操作
1.网站准备
2.徽章生成
shields徽章加入项目状态或者版本等信息,可以访问官网 Shields制作徽章
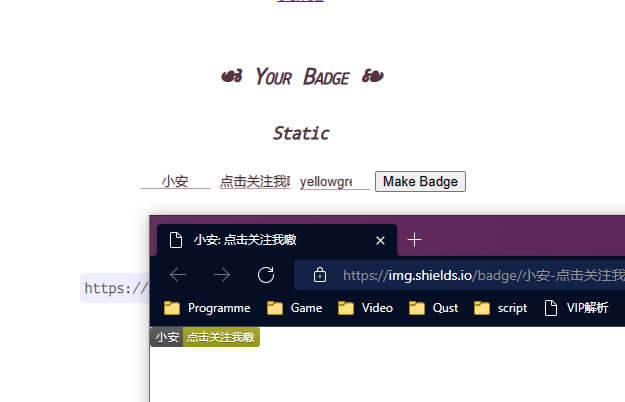
基本生成方式
根据要求填写内容就可以生成一个简单的徽章啦~

HTML使用方式
<pic src="https://img.shields.io/badge/%E5%B0%8F%E5%AE%89-%E7%82%B9%E5%87%BB%E5%85%B3%E6%B3%A8%E6%88%91%E5%97%B7-yellowgreen"></pic> |
Markdown使用方式
 |
下面就是生成效果啦
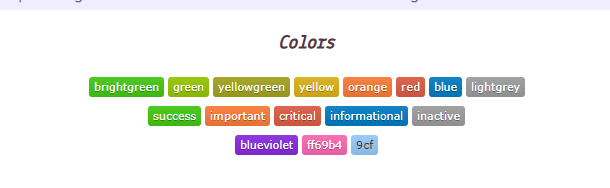
设置参数
图标和图标颜色
#添加参数logo=github #添加图标颜色logoColor=brightgreen |

https://img.shields.io/badge/%E5%B0%8F%E5%AE%89-%E7%82%B9%E5%87%BB%E5%85%B3%E6%B3%A8%E6%88%91%E5%97%B7-yellowgreen?logo=github |
https://img.shields.io/badge/%E5%B0%8F%E5%AE%89-%E7%82%B9%E5%87%BB%E5%85%B3%E6%B3%A8%E6%88%91%E5%97%B7-yellowgreen?logo=github&logoColor=brightgreen |
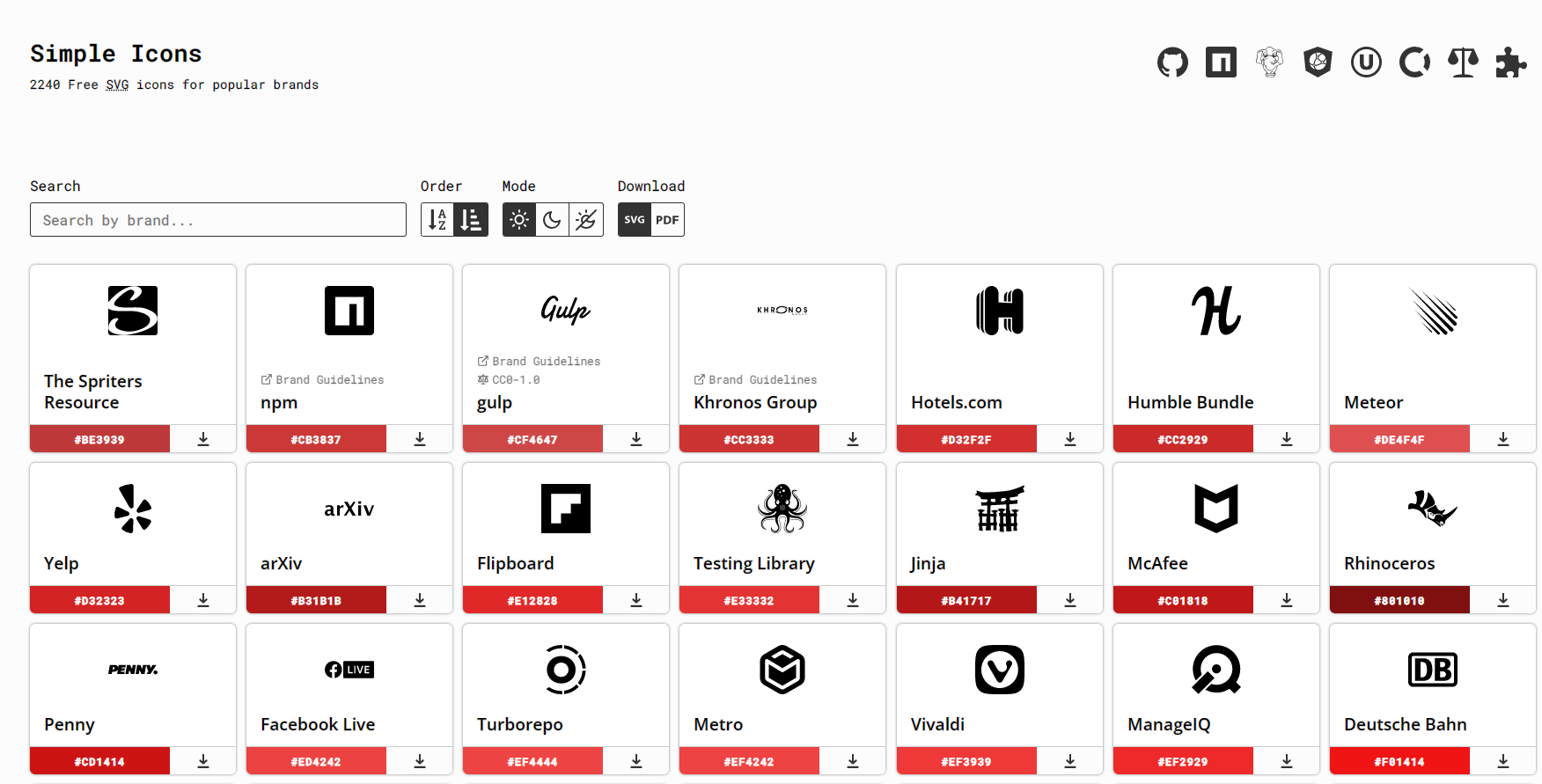
其他图标可以借助这个网站Simple Icons
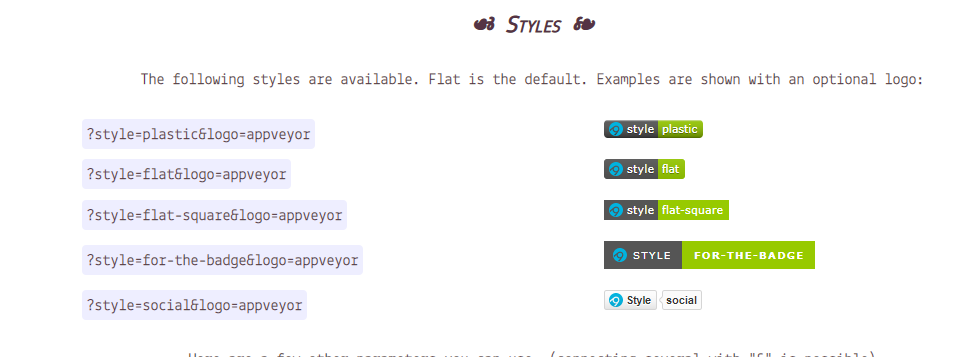
徽章样式

#样式修改 |

https://img.shields.io/badge/%E5%B0%8F%E5%AE%89-%E7%82%B9%E5%87%BB%E5%85%B3%E6%B3%A8%E6%88%91%E5%97%B7-yellowgreen?logo=github&logoColor=brightgreen&style=for-the-badge |
https://img.shields.io/badge/%E5%B0%8F%E5%AE%89-%E7%82%B9%E5%87%BB%E5%85%B3%E6%B3%A8%E6%88%91%E5%97%B7-yellowgreen?logo=github&logoColor=brightgreen&style=social |
小结
进化一下你就可以这样玩了
[](https://froan.cn) |
这样就可以实现链接跳转了
实际上这些参数可以直接通过修改http链接完成
更多操作到 https://shields.io/ 查阅。